
You may have heard about the latest Core Web Vitals update to Google’s search engine algorithm but what does it mean to your business and your website?
Now, more than ever it is important to be seen online. Retail platforms have undergone a global traffic increase that, before Covid-19, was unprecedented. While people are looking for new ways to shop whilst being sheltered at home or ways of avoiding crowded shops.
For a long time, businesses have been advised to concentrate on keyword optimisation, backlinks and mobile experience and whilst this is still going to be important, the latest core web vitals update adds some signals that you need to consider.
According to Google’s press release, evaluating page experience for a better web, Google has announced that future page ranking changes will also factor in-page experience. There is no immediate danger of this and they have said that they will give 6 months notice before this change goes live, but it is important to consider this sooner rather than later.
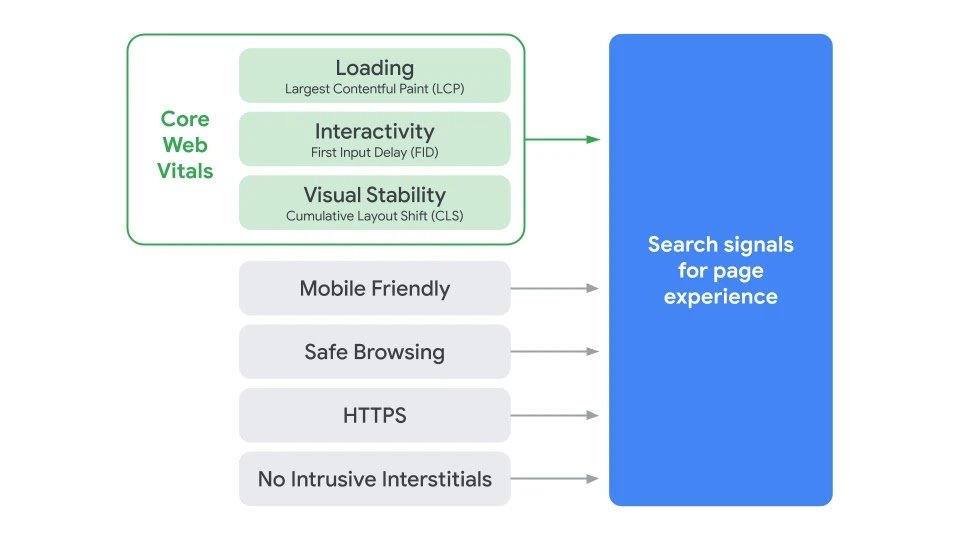
Below is an image, released by Google to explain what the introduction to core web vitals involves and how it will be included in the search signals used to evaluate a users page experience.

JARGON BUSTER
So What Does This Mean?
There is no need to panic, many websites are providing these factors already, but it is important to be aware of this change, especially if you have an older website. You will also want to keep these factors in mind moving forward if you are working on new sites or making updates to existing ones.
You are serving your website completely in HTTPS. This means that your website is served over a secure connection. This is particularly important if you have forms or a way for people to provide their information to you.
Your page does not contain any malicious software or misleading content.
Your website is optimised for mobile use.
Your website doesn't contain anything that covers the primary content of the page - yes, this includes popups.
Google has introduced the following aspects to the signals that must be considered for overall when evaluating "page experience":
Loading Speed - Largest Contentful Paint (LCP).
Largest Contentful Paint or LCP refers to your page loading performance. It evaluates the perceived loading speed, basically, how long it takes for your website to start displaying important elements to the user?
Interactivity - First Input Delay (FID).
The First Input Delay or FID is the responsiveness of your webpage. This metric measures the time between a user’s first interaction with your web page and when the browser can respond to that interaction - the faster your page reacts, the better.
Visual Stability - Cumulative Layout Shift (CLS).
Cumulative Layout Shift or CLS refers to the frequency of unexpected layout changes and a web page’s overall visual stability. If your website user attempts to click on a button (for example) and the layout changes as they do, leading to them opening an unexpected window, this will be an issue.
If you are concerned with how your website might not be compliant when this change comes into effect then you are in the right place and Hiddn Marketing can take a look at your website and make sure you won’t lose those important Google positions once this change is released.